Student loan debt has surpassed the $1 trillion mark nationwide, surpassing credit card and auto loan debt.
Year: 2014
MapIf you’ve ever wondered how much you should tip a waiter, bartender, cab driver, hotel bellman, or barista, look no further.
I’ve Joined the Indieweb Movement
I recently learned about the Indieweb movement. Their philosophy is based on the idea that you publish on your own site and syndicate elsewhere. This matches up with the philosophy I currently have.
This site, david.shanske.com, has been here for a while, not doing much, and I’ve decided to try and adopt the Indieweb concept and use it as a place to distribute to all of the various social networks. I also want to get into sharing more, and am making an effort to add content/value.
I’m still working on the formatting a bit. So, there will be some changes to site appearance as I play with the site appearance and organization.
The site currently offers multiple different types of content:
- Articles – longer form content
- Notes – Notes are short content, and I’ve divided them into some types.
- Status Updates – much like what you would expect on Facebook/Twitter
- Photos/Images – Sharing photos
- Links – sharing a link to a website/story
I am thinking about adding some more types as needed. The types are designed to have different display formats, which is why you would see some experimenting each time I post something, as I’m still trying to get it right. I do like to tinker and changes may come.
So, please pardon our appearance. Under Construction…permanently.

Design Obsession
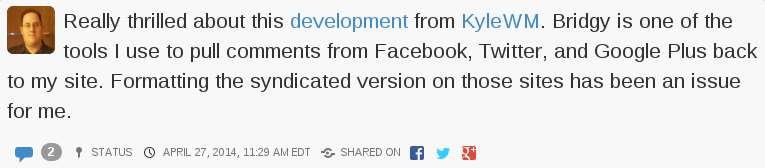
This is an example of a standard status update on the site. The blue icon is the comment icon, and next to it, linked to same, is the number of responses. I can’t help thinking that I don’t need both. But the rest of the line has an icon and information: Status and the Status Icon, the Time and a Time Icon, the Shared Icon with the icons of the sites I syndicated the post to.
If you look at this, which I classify as an article, not a status update, some of that information migrates to the top.
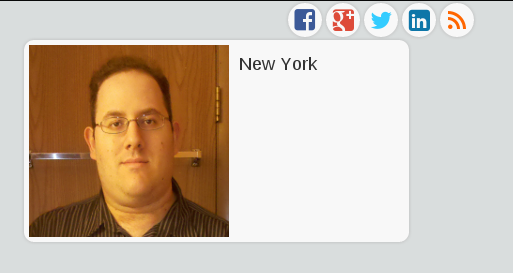
I also wanted to add a business card like area in the sidebar.
This is not a finished feature…but I’m innovating in public. I spent a lot of time on the other site, but this part is just temporary. You can see the icons that indicate places I syndicate copies of these posts to. I really like the look of those icons, however, they don’t quite fit on the full version on the site. It looks fine if it is on a phone(Yes, the site scales for mobile. Try it.)
Then we get to the profile box. The picture is too big. I probably need a new profile picture anyway, but I’m usually behind the camera, not in front of it. We’ll see what else I can do with this. I’ve been looking at other sites and how people do these sidebar bios.
There actually has to be a picture of me on the front page of the site, much as I don’t really want it, for syndication purposes. The photo is used as an icon for the link should anything I say be replied to elsewhere.
There will likely be more exploratory posts like this. So, here I am, worrying about the smallest detail. No wonder designers boast about chamfered edges and all sort of things users don’t normally focus on. I’ve never heard anyone say…”I see you picked Helvetica as your font. Great choice.”
More on exploring this to come. Feel free to comment on whether you want to hear about it or not. You can comment on the site or over on any of the syndicated networks. It will come back.
It had flooding, mudslides and stranded drivers.
The Toronto Public Library was asked to pull copies of "Hop on Pop" by Dr. Seuss because it "encouraged children to use violence against their fathers."
Memories
Something of a stupid mistake. Many of them were private at the time, and were supposed to come unpublished into the system for review. But, it is also evidence of how I’ve matured over the years, I suppose. You come to the realization of how you felt at different times in your life, which is why I moved the old entries in the first place.
It reminds me of why my sharing on the internet is so limited. Once you say something, you can’t unsay it, or delete it.