Tag: wordpress
MapSome Developments in My Developments
After developing a lot of my tools on Github, I’ve decided to move them where people can use them, the official WordPress repository. I’ve added two of them so far, the ones I’ve deemed ready for other people to try.
- Post Kinds – Allows WordPress posts to respond and interact with other sites, as well as certain passive post types.
- Syndication Links – A basic plugin that adds links to other sites to the bottom of a post. If you check this post, there are icons indicating I sent a link to it to Facebook, Twitter, so on.
So far, if you watch this site, I haven’t been posting much. Need to work on that. I do seem to have users though. Most notably, one in Australia. I say notably because compared to my sporadic posting, my plugin is in regular use by someone, which encourages me to evolve and iterate…and even add some features I didn’t think of.
I now support passive kinds of posts. This would be actions like Listened To, and Watched. I’d better start listening and watching things.
But most importantly, I’ve always felt myself a horrible programmer, since I gave up on it many years ago. Having a project that I enjoy doing for myself, and at least a few other people are using, inspires me to try to be better. I think I’ve graduated to mediocre programmer. If I keep at it, I might get to decent.
Semantic Comments and User Testing
But since, I’ve been systematically dismantling everything I built. Not quite. I’ve been taking the theme and breaking off pieces of it into independent plugins. The first of this is the Semantic Comments plugin. This is an extension of the facepile code I created. Facepiles are a row/rows of profile photos of individuals who have completed an action related to the current page…such as Like, Mention, Repost, etc.
It gave me the chance to do something even more geeky. I posted my code to Github. You can visit the repository and download it, criticize it, comment on it, at Semantic Comments. A professional programmer friend of mine told me that you never stop being convinced your code is garbage.
But, one of the more recent decisions I made for this plugin, and thus my site, was inspired by the words of Kartik Prabhu on his site, Parallel Transport, in an article called, “No Comment.”
“Why this expectation that every blog must be a discussion forum? Public discussions can be had on social platforms like Facebook, Twitter, Google+”.
So, comment over there, and I’ll pull your comments in back here. I’ve automated it and it is no trouble. Or comment on your own site. But this is something of a novel idea for people. So I took the comment form out. It was only one line of code anyway. I could change my mind later, I guess.
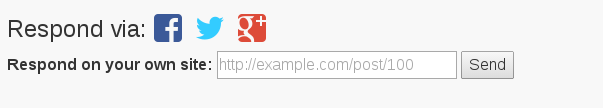
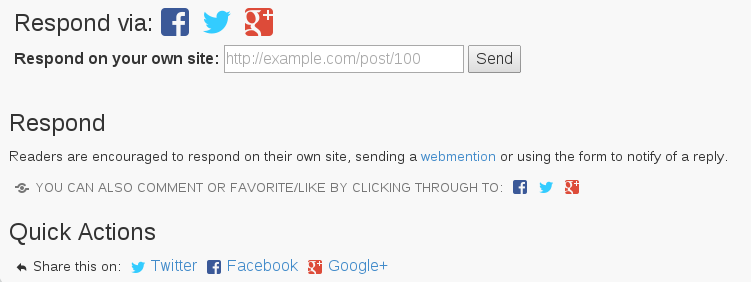
So, at the bottom of the post, you’ll see some options.

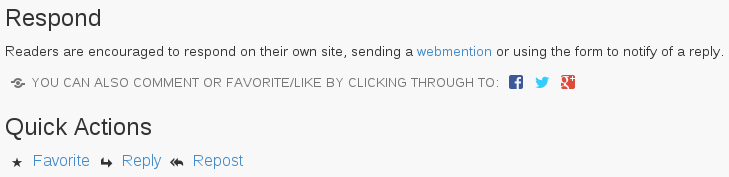
Then, below the comments, you’ll see…

If it is a full article, you’ll see different Quick Actions. The Favorite, Reply, Repost ones go to Twitter. They are the only ones who support this sort of link without demanding I use their social buttons…you know, the ones everyone has.

I rearranged the order, I fiddled with the text …and I asked a lot of people if they’d have a look at my test site to see if they understood it. Some of you may have been in that group.
I still haven’t found the magic bullet. Some people told me they thought they needed to paste whatever the link they commented on into the box. Others weren’t sure how they’d respond. It is proof that any new way of doing things may contain a barrier in adoption.
You may have noticed that Twitter, Facebook, Google+, etc all are starting to look very similar. One reason seems to be that people instantly are familiar with portions of the layout.
I’m continuing to iterate, change, try to find the best way to do things, but this is where user testing comes into place. What is missing…what could be better…how can I have the simplest presentation possible with the elements I have?
Thoughts?