TWA Flight Center
 This morning, Open House NYC held its annual open house at the TWA Flight Center at JFK airport. I headed down for a bit before work. The building opened in 1962 as the TWA terminal at the airport. Designed by Eero Saarinen, the building was in use until October of 2001 when TWA merged into American Airlines.
This morning, Open House NYC held its annual open house at the TWA Flight Center at JFK airport. I headed down for a bit before work. The building opened in 1962 as the TWA terminal at the airport. Designed by Eero Saarinen, the building was in use until October of 2001 when TWA merged into American Airlines.
In 1994, the building was declared a landmark by the city. In 2005, the Port Authority and JetBlue Airways began constructing the new T5. The original concourse was knocked down. The only part of it saved was part of the departure lounges, known as the Trumpet, which was lifted and moved at a cost of $895,000, but was ultimately demolished. Despite promises of a complete renovation and use for the space, in the last decade, it has been only open for events such as the Open House.
Just a few days ago, it was confirmed, after years of discussion, that JFK’s first onsite hotel would be built there. According to the renderings I saw today, the hotel would be in two sections at the edge of the terminal near the old tubes that led between the ‘headhouse’ and the concourse, and would not obstruct the views of the existing building.
Trying to Explain the Indieweb
So, since 2014, I’ve been working toward getting certain building blocks available in WordPress, along with several other people.
- A webmention is a way to notify another site that you’ve linked to their site. Once you have that notification, there are things you can do with it. Webmentions have been developed as a plugin for WordPress.
- Linking itself has utility. But by marking up content, the receiving site can take action.
- Microformats would be the markup you can use to have cross-site commenting and other forms of communication.
- That would be the purpose of the Post Kinds plugin. It allows posts to be marked up as Likes, Bookmarks, etc. These things could be marked up manually, but some people would prefer a more automated solution.
- Separately, there are two theme options now that mark up WordPress theme elements with microformats.
- On the receiving end, the Semantic Linkbacks plugin takes incoming mentions and tries to interpret them….turning them into comments, likes, etc. This would be how you would derive value.
- Finally, Micropub support. Micropub is a standard to create posts on a site from a third-party client. It means that be it WordPress on the backend, or something else, you can create with the same tools.
There is slow but regular improvements in both the Indieweb in general. Nothing is ever as fast as one would like it to be. But think of what can be done…
A few years ago, tech personality Leo Laporte referring to the Hydrox Cookie as an Oreo knockoff caused me to write off a letter regarding this.
Israel: Part 8 – The Old City and the Waffle Factory
Wednesday, June 10, 2015
After we left the Western Wall plaza, we ascended a long series of stairs up to the Jewish Quarter, where we stopped for lunch, then headed for the Four Sephardic Synagogues. The synagogues in question are all adjacent. After the 1948 Arab-Israeli war, the synagogues were desecrated and turned into horse stables. Most synagogues in Jerusalem were destroyed or desecrated during the 19 year Jordanian occupation of Jerusalem.
The Four Synagogues are the: Yochanan ben Zakai Synagogue, the Istanbuli Synagogue, the Eliyahu Hanavi Synagogue, and the Emtsai(Middle) Synagogue.





We then headed to the Tomb of King David. The tomb is somewhat questioned as to its authenticity. Many scholars agree that King David was not buried in this location. There has been no scientific analysis on the contents of the tomb. Our guide suggested he had been reinterred here subsequently, but I couldn’t find anyone else mentioning that theory. Either way, the entire complex, which also includes the room where the Last Supper allegedly happened, is administered by Yeshiva University, who offers free access to all. The tomb also doubles as a synagogue.
We also visited the Tower of David…also not associated with David. It is a Citadel that dates to the Mamluk and Ottoman periods. A Herodian era foritification also stood on the same site. You remember Herod, the King who our tour guide repeatedly called a meshugana paranoid. I kept challenging him, pointing out if people actually wanted to kill you, you technically weren’t paranoid. On the other hand, he did execute several members of his immediate family. So, who knows?
It is currently a museum of the 4000 years of the history of Jerusalem. The best part was the view from the top of the Citadel.


After the day’s activities, we spent a brief time at the hotel pool. It was at the top of the hotel. The water was cold, and no one was in it. The only people around aside from the disinterested lifeguard were two old women reading their Kindles.
After a brief rest, it was time for a birthday celebration. It was my birthday, so my father and I headed down to the lobby, asking for a good light place. This continues the lesson I learned…Don’t trust Israeli hotel concierges.
Following the directions given, we headed down toward the German Colony. We walked a long distance till we finally arrived at the place he recommended….which closed down, according to the sign, 2 weeks earlier. Tired and hungry, we ended up having dinner at a Waffle Factory. I had a birthday waffle with ice cream.
My father valiantly tried to explain to the server that it was my birthday. Considering the other birthday celebrant in the room whom they did acknowledge, I’m chalking it up to a language barrier.
In our next portion, we visit the New City.
Israel: Part 7 – Jerusalem, The Western Wall

On the afternoon of Tuesday, June 9th, 2015, we proceeded through the West Bank to Jerusalem.
As we headed toward Mt. Scopus, our guide put on Yerusalayim Shel Zahav, written in 1967. The song was written by Naomi Shemer, commissioned by Mayor Teddy Kollek, and apparently unintentionally inspired by a Basque lullaby. The song was performed for the first time on May 15th, and on June 7th, after the Jordanians retreated, eastern Jerusalem and the Old City was under the control of the IDF. Jews, who had been a presence in the city for many generations, had been forced out of the Old City in 1948 when the Jordanians took over. When Shemer heard that the song was being sung at the Western Wall, she added a verse to the song.
It is said that when Jews were not allowed to enter Jerusalem by the city authorities, they used to come to Mt. Scopus and look at the city. Here, we opened a bottle of grape juice to commemorate the occasion.

We then proceeded to the hotel, the Dan Panorama Jerusalem. Like it’s counterpart in Tel Aviv, this was a middle-of-the-road hotel in a good location, not far from the Old City. We didn’t want a big meal, so we took a walk down to Ben Yehuda Street in search of some American food. It marked the first time I have had a McDonald’s hamburger. There are 180 McDonald’s in Israel, and 50 of them are kosher. The first opened in 1993, and the first kosher one in 1995.
Wednesday, June 10th, 2015
The tour group was nice enough to remember it was my birthday, and wished me a Happy Birthday. Earlier in the week, at Kibbutz Lavi, another member had a birthday and they’d arranged for everyone to sing. Alas, no group meals this day, therefore this was not an option. But heading to the Old City on my birthday…I suppose that made up for it.
The day started with visiting the Kotel…the Western Wall. On Saturday, June 10, 1967…the last day of the Six Day War, the residents of the Moroccan Quarter were evacuated and the section destroyed to expand the area in front of the Western Wall. While this was a controversial decision, the official reasoning was that the area was a slum, and the Israeli government had compensated the residents and resettled them in better housing conditions. Jews had been barred from the area from 1948-1967, and outbreaks of violence at the wall had been an issue dating back to the 1920s. Jews had, in fact, been trying to buy the area around the wall since 1918 to establish a permanent prayer site.



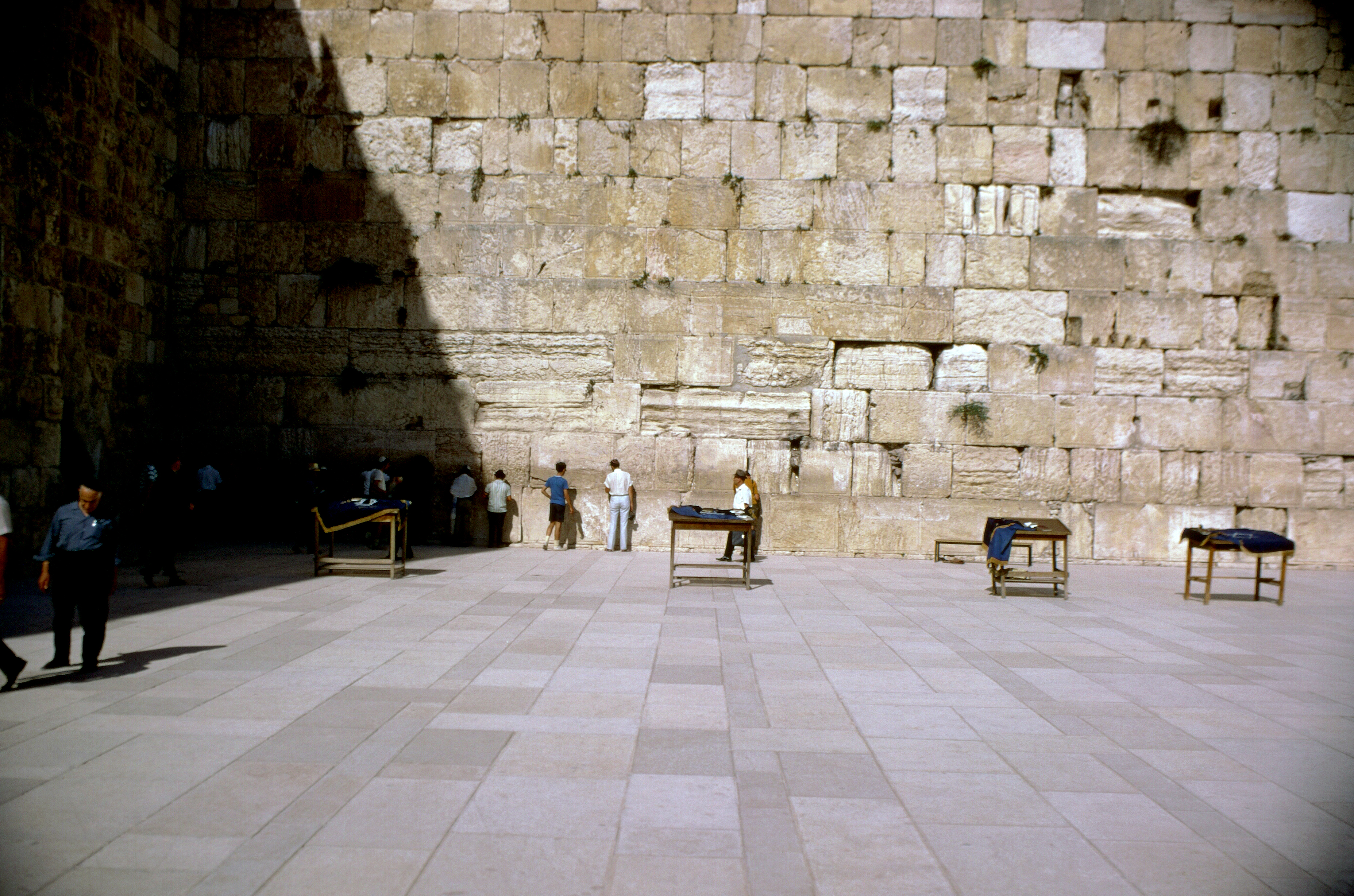
This is the Western Wall as it appears today. It has changed since coming under Israeli control. On the day we were there, they were preparing for a celebration. A new torah was being presented to the wall. From what I understand, there is a large ark of torahs at the wall. There was even a group of young schoolchildren practicing a song for the occasion.




I could write for many more hours on the issues regarding the Old City, the Western Wall, the mosque above the wall…but this is a travel report. I’m trying to, while not ignoring the politics of it, not get sucked in that direction too much. Even within the Jewish community, the Wall is administered under Orthodox rules of gender separation and modesty. There are informal volunteers who will chastise those who do not act according to those rules.
A short distance along the wall, provisions have been made for an egalitarian prayer site near Robinson’s arch. It wasn’t until 2013 that a dedicated area was completed with access as all hours, as the original area was within the confines of the Jewish Archaeological Park.
There have been extension excavations around the Western Wall, and the Temple Mount, which have revealed a great deal about the history of the area. We toured the tunnels beneath the Western Wall, which had been relocated from where I recall them being in 1999. The excavations had been connected to the Hasmonean Water Tunnels, ending under the Convent of the Sisters of Zion, where the Sisters would not permit exit, requiring a turnaround. I recall walking through the tunnels and exiting elsewhere in 1999, but this time, we returned to the entrance by the Western Wall. In 1996, Benjamin Netanyahu authorized the creation of an exit leading to the Via Dolorosa, in the Muslim Quarter. This led to multiple riots at the time, and in 1999, the rule was we had to be escorted back by an armed soldier.
The size of the stones both above and below is amazing. All these were hauled into place without modern construction equipment. The newer rebuilt portions at the top date from a later period, and do not demonstrate the massive skill it must have taken to get these into place.

This is the Southwestern corner of the Temple. The stones sticking out on the western side is Robinson’s arch, the support for a massive staircase the once stood here, dating back to the time of Herod the Great. You get a perspective from this angle the proximity to the Al Aqsa Mosque and the Dome of the Rock, at the top.
The Southern Wall is where you can see the excavation of an enormous flight of steps excavated after 1967, that led, via the Hulda Gates, up to the Temple Mount. A series of Umayyad administration buildings and palaces were uncovered just outsiide, which form the rest of the Archaeological park.
I suppose the Western Wall and its surroundings deserve their own part in this series. This part contained more pictures than previous.
Next time in Part 8…More of the Old City..






