IndieWebCamp Austin 2017 is a gathering for independent web creators of all kinds, from graphic artists, to designers, UX engineers, coders, hackers, to share ideas, actively work on creating for their own personal websites, and build upon each others creations.
My October in Review – Courtesy of Google
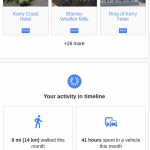
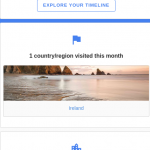
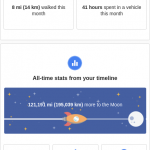
I have Location History with Google enabled. In October, as you may have noticed, especially if you visit my site, you may notice I was traveling around Ireland fro pleasure and business. Google sent me this email. I’ve taken some screenshots of it.
It shocks me how good Google has gotten with this over time, even going back to old dates, it has enhanced the information and cross-referenced the photos I’ve backed up to Google Photos. It has created a timeline and trip report I’d love to have a copy of. I can extract the data…but not the presentation so easily.
But this is the level of presentation I’d like to achieve someday on this website for my own trips. Not sure how I’ll get there, but being as Google has teams of engineers and I play with my website as a hobby…might be a while.
This theme is going to continue to develop and be customized, but it is now, at the least, nice enough for me to use it. What do you think so far?